昔(2010年頃)は Dreamweaver (ドリームウィーバー)というソフトを使用してホームページの制作をしていました。
初心者むけに作られたソフトではないため、その機能を使いこなすのはとても困難です。 たとえば、ソフトの操作メニューの名前には、プロにしかわからないような専門用語がそのまま並んでいますので使いこなすまでにはかなり時間がかかりました。
わりと使い勝手の良い初級者向けにホームページ・ビルダーというソフトでホームページを自作されている方も多数いらっしゃいました。ホームページビルダーにはデザインテンプレートという雛形が付随しており、ロゴをはめ込む場所とか、タイトルを入れるところなどがあり現在でも進化してWordPressも用意してあるようです。
説明がざっくりですがPCのホームページは、一番上のところをヘッダーと呼び上から、サイトの説明文その下にロゴと会社概要やサービスなどのコンテンツへのへのリンクその下くらいにメインビジュアルが置かれてヘッダーが終了します。
2番めにコンテンツペースを展開してホームページに掲載したい内容を書いてゆきます。1カラムと呼ばれるもものは全幅使用しますが2カラムというお好みで7対3くらいに画面を分割して7をコンテンツスペースにして右側でも左側でも好き好きですが3をサイドバーと呼ばれるスペースにして、自由ですが色々なリンクを入れたり、お問合せボタンやバナーを設置したりする事が多いと思います。最近はあまり見かけませんが、バー+コンテンツ+バーの3列デザイン、3カラムというものもあります。
3番めにフッターというスペースを起きます。一番上にフッターサイトマップという主に重要なリンクを置く帯のようなスペースをその下に均等に3分割(あるいは2分割、決まりはないのでお好みで)をして、それぞれに全ページで共通して見せたい会社地図等を記載できるようにします。最終の一番下にコピーライトを記述します。
昔(2010年頃)は Dreamweaver (ドリームウィーバー)で全体の幅からレイアウトからコンテンツの中の細部のレイアウトまで1から制作していました。この頃からスマホが普及が進み、スマホ用のサイトは別に作成して、.htaccessを用いてスマホのアクセスに対応しました。
WordPressのデザインテンプレート
そんな時です、WordPressのマルチデバイス対応できるデザインテンプレートが無料で配布されていることを知りwordPressの猛勉強を開始しました。書籍を5冊購入、どれも無料のデザインテンプレートが紹介してありましたのでPC内にデータベースを構築、WordPresssを使用して5サイト制作してみました。それまでたくさんホームページを制作してきたので特につまずくこともなく作業をすすめることができました。スマホやPC、タブレットに対応したマルチデバイスサイトが簡単に構築できることに驚きました。デザインテンプレートには大きく3つありまして、wordPress公式テーマ有料テンプレート無料テンプレートというものがありました。
WordPress公式テンプレート

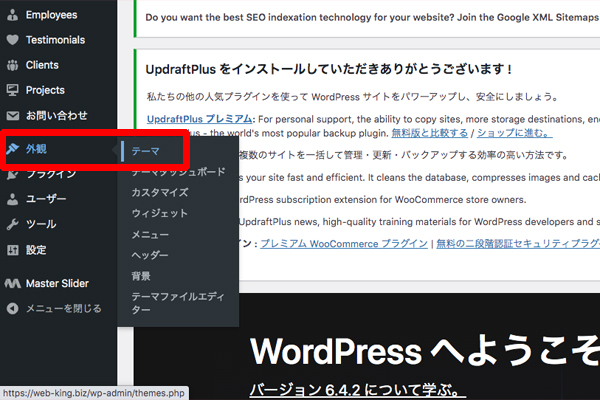
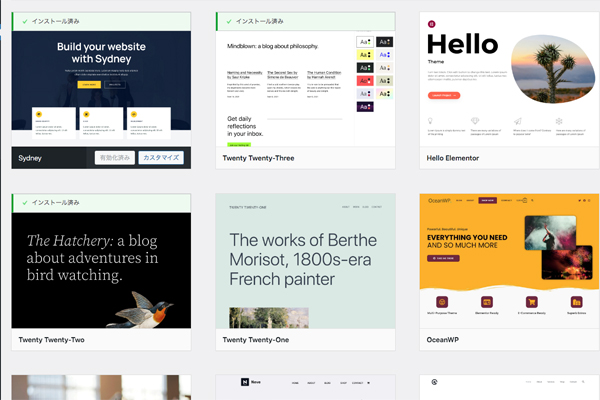
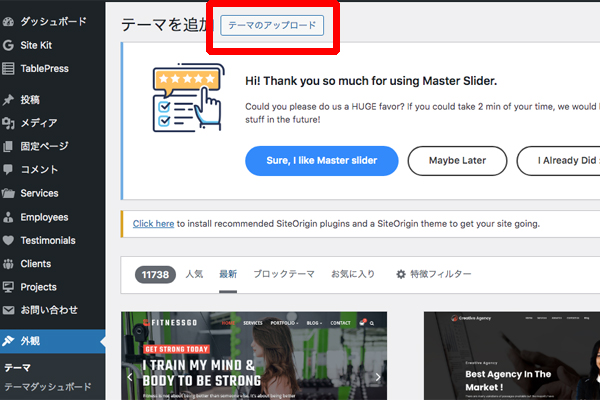
WordPressのダッシュボードから外観→テーマ→新しいテーマを追加と進むと・人気・最新・ブロックテーマ・特徴フィルターとカテゴライズされたテーマが膨大に出てきます。

人気カテゴリーのテーマだけでも6134テーマがありますので選ぶのに目移りしてしてしまいます。特にTwenty 〇〇〇〇〇〇とTwentyから始まるテーマは作者: WordPress.org となっており特にWordPressのお墨付きのようです。何回かご依頼されたサイトで採用してホームページを制作いたしましたが、個人の感想として、何年立ってもデザインが風化せずダサくならないところが流石だと思いました。

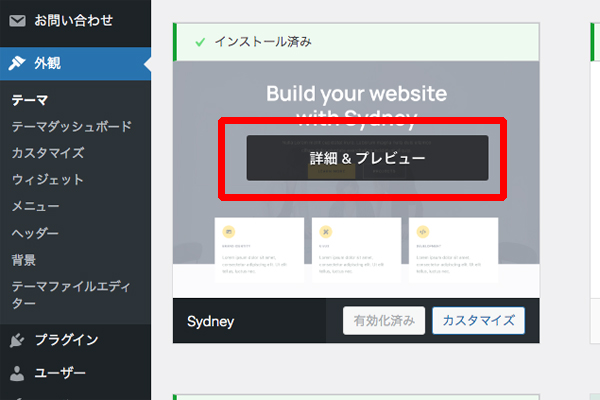
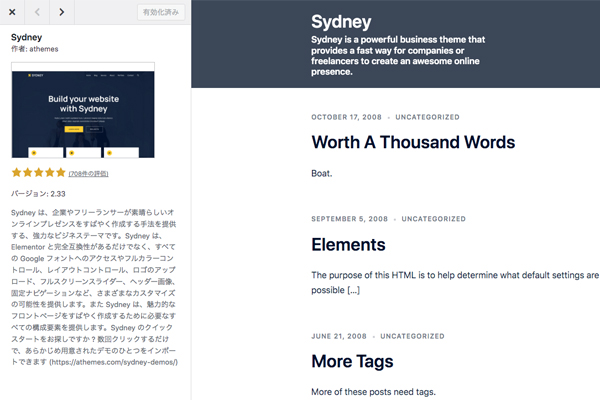
 私のこのサイトは、Sydneyというテーマを有効化して使用しております。これなのテーマの殆どが海外製で簡単に基本的なカスタマイズを行えるカスタマイザーが英語で書かれているのでこのあたりで苦戦すると思います。あと見出しとか引用・強調などのタグを使用した場合に見た目が誇張されすぎる感があり英語なら良いのですが日本語には合わない場合があります。私の場合は子テーマを制作しDreamweaver (ドリームウィーバー)でスタイルシートを修正して仕上げてゆきます。
私のこのサイトは、Sydneyというテーマを有効化して使用しております。これなのテーマの殆どが海外製で簡単に基本的なカスタマイズを行えるカスタマイザーが英語で書かれているのでこのあたりで苦戦すると思います。あと見出しとか引用・強調などのタグを使用した場合に見た目が誇張されすぎる感があり英語なら良いのですが日本語には合わない場合があります。私の場合は子テーマを制作しDreamweaver (ドリームウィーバー)でスタイルシートを修正して仕上げてゆきます。
詳細をプレビューしていざ有効化すると、なにこれっ!!と言いたくなるデザインが出てきますがメイン画像を入れたりカスタマイザーを使ってホームページを構築してゆくうちにイメージの近いものになってゆきます。
もし現在使っているテーマからも他のテーマに変更して有効化すればデザインチェンジも簡単にできます。何しろ数がたくさんあるので探せば見に行ったものがあるかと思います。評価も掲載されてますので星5つのテーマをお試しください。
国内で制作された無料テーマ
WordPressの魅力の一つで国内で制作された無料テーマが多数存在しています。
私がWordPressの猛勉のさい購入した書籍に掲載されていた、BizVektorというデザインスキンがありました。商用にも無料で使えて、〇〇の流れとか、Q&Aなどに使える便利なスタイルシートとともにコーディング例も掲載されて、昔、あれだけ苦労して作成したスタイルがなんと無料で配布されていることい驚きました。このデザインスキンは秀逸で研究されてる方も多数おられるようで、困ったことをググるとすぐ回答が見つかりました。有料ですがプラグインという形で様々なデザインスキンが販売されており、価格も良心的などでとても良かったのですが、2018年で開発が終了され、Lightningへの移行を推奨されていますので、こちらを使用してください。
その他でも・Lightning(ライトニング・・・こちらはWordPressの外観→テーマの中にもあります)・Cocoon(コクーン)・Simplicity2(シンプリシティ2)などが使いやすいと思います。レンタルサーバーでも無料テンプレートが提供されている場合があります。無料テーマの中にも通称、野良テーマと呼ばれる開発が不明だったり、アップデートがされてなかったりしてWordPressのアップデートに対応できない場合もありますので、ご注意ください。
国内で販売されている有料テーマ
有料テーマの料金はだいたい10,000円~20,000円前後が相場となっております。有料テーマはお支払いが伴いますが、その分サポート面や更新面が充実していることがや、機能やデザインでも優れているのが購入のメリットです。購入先にもよりますが困ったことを電話やチャットで相談できれば作業効率も上がりますし、スタイルシートやPHPのカスタマイズの知識がなくても素敵なホームページが出来上がるのが魅力です。それでも、困ったら私にご相談ください。
WordPress 有料テーマなどを検索すると多数出てきますので、そちらからご購入ください。アップデートなどに別途費用がかかる場合もありますので購入先のホームページを詳しく調べてください。
ダウンロードしたテーマの使い方
無料テーマ・有料テーマを入手の際、zip形式の圧縮フアイルをダウンロードしてください。その後

WordPressのダッシュボードから外観→テーマ→新しいテーマを追加と進み、テーマを追加の近くにテーマをアップロードのボタンからzipファイルをアップロードしてください。
大抵の場合カスタマイザーという基本的なデザイン構築できるようになっていますので、まずこちらの作業をしてください。